Introduction to website design & development
Web design and development refers to the process of constructing a website. As the name implies, it comprises two key skill sets: web design and web development. A website’s appearance and feel are determined by web design, while its functionality is determined by web development.
Because the two roles are not usually clearly defined, the names are commonly used interchangeably. The roles change as the internet evolves.
In the nearly 30 years since the first website was created, a plethora of job titles has emerged to describe the various skill sets required to build a website, with more emerging each year. These titles frequently overlap, and their meanings differ from one company to the next. It’s enough to turn your head.
Front-end development vs. Design vs. Back-end development
What the user sees is created in a browser using front-end development and design The colors, style, font, and images on a website are all defined by design.—everything that contributes to a website’s branding and usability—and necessitates the use of tools Photoshop, Illustrator, Fireworks, and Sketch are a few examples.
Front-end development is the process of putting a design into action using coding languages like HTML, CSS, and JavaScript. These languages allow users to interact with buttons, graphics, text, contact forms, and navigation menus. They’re also necessary for responsive and adaptive design.
Some designers code, while others are designers. Some designers never touch any code. Some front-end developers specialize solely in coding. Isn’t that helpful?
What the user does not see happens on a server and requires back-end development.
A back end is required for a website to store and organize data. All data is received from the front end. When a user purchases something or fills out a form, They are entering information into a front-end online application. That data is also stored in a database on a server.
A website works as expected because the front and back ends are constantly communicating. A back-end developer is analogous to a conductor. They ensure that applications, databases, and server languages such as Ruby, PHP,.Net, and Python, as well as frameworks such as Ruby on Rails and Code Igniter, are used in tandem.
Elements of web design
Web designers are constantly resolving issues for their clients. Websites should make it simple for visitors to go where they want and do what they want. A dissatisfied user is less likely to stay, let alone return to a website.
That is why each web design element serves the purpose of making the website as simple to use as possible: so that people will visit and interact with the website again and again.
Structure:The arrangement of a website’s header is its layout. Navigation menu, footer, content, and graphics. The layout is determined by the purpose of the website and how the web designer wants the user to interact with the website. A photography website, for example, would prioritise large, beautiful images, whereas text and letter spacing would be prioritised on the editorial site.
Visual organisation:The information should be accessible to the user, they require by simply glancing at a website. This is where visual hierarchy enters the pictureThe procedure for assessing whether the aesthetic features of a website should stand out using size, color, spacing, and other factors is known as a visual hierarchy.
Navigation: Navigation assists a user in getting from point A to point B by utilising navigational tools such as site architecture, menus, and search bars. Users can easily and quickly find the information they require. Thanks to simple, effective navigation.
Colour: Colour adds charm to a website and makes it stand out., and instructs the user on how to proceed. The colour palette of a brand may be determined by its existing identity or by a website’s content (like how this plant website uses hues of green). A uniform colour palette aids in the organisation of a website.
Graphics: Graphics include logos, icons, and images can be found on a website. They should match the colour scheme, layout, and content.
Speed: The time it takes for a website to load influences a user’s first impression. If it takes too long, the user is unlikely to return.
Accessibility: Who can and cannot use a website is determined by its accessibility. Prioritising accessibility ensures that all users can access and use a website and its functions equally.
Examples of web design
An agency website, an e-commerce site, and a personal portfolio are some examples. Each has a distinct function, although they are all simple to use thanks to simple navigation, quick loading times, and clear layouts.
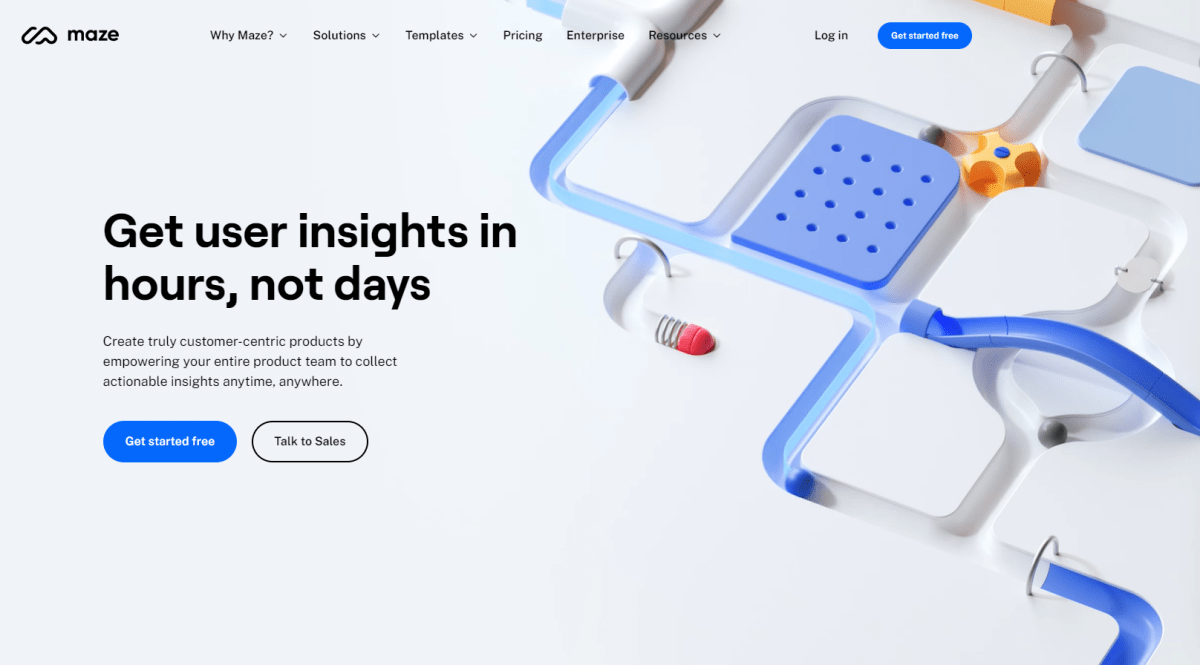
1. Agency Website
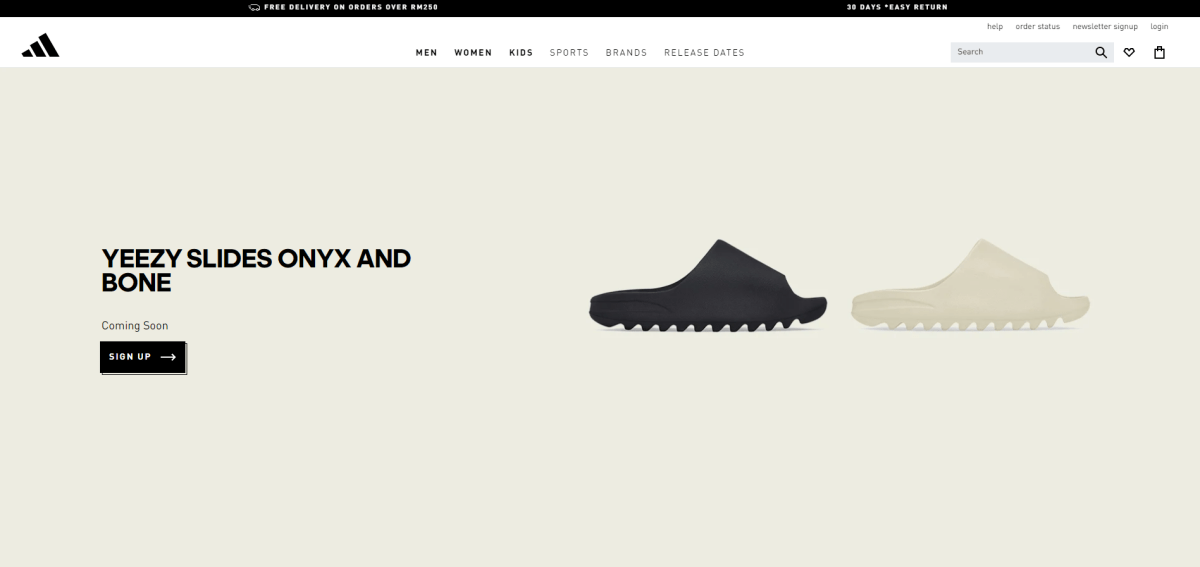
2. E-Commerce Website

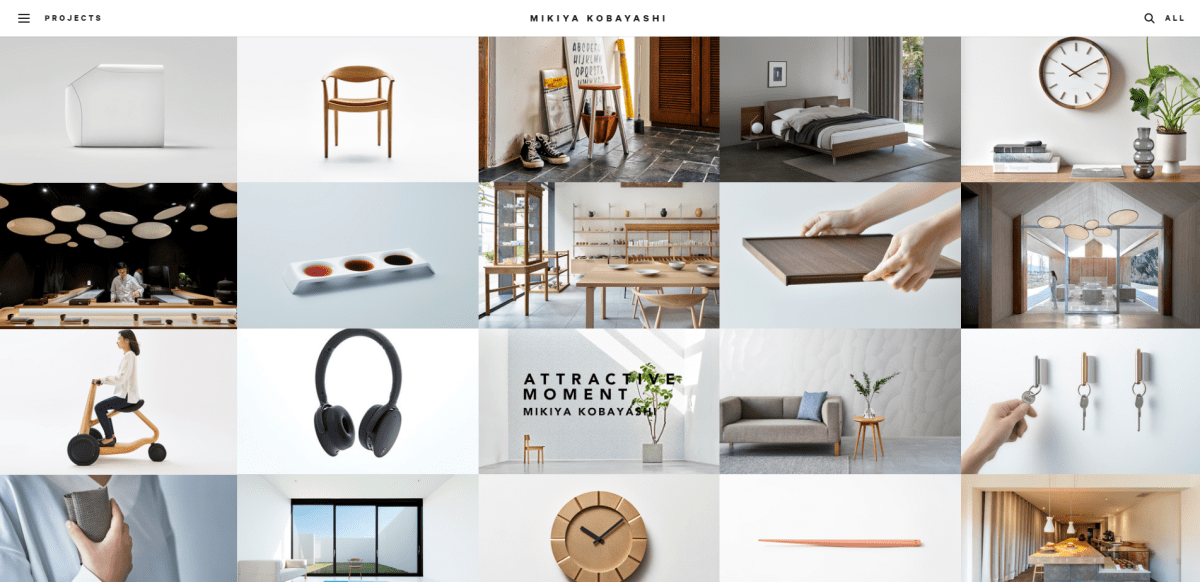
3. Personal Portfolio
Web Designer vs Web Developer: What’s the Difference?
Hopefully, you now understand the key distinctions between a web designer and a web developer. To tie everything together, here’s a quick rundown of the key distinctions between these two roles:
- Designers care about aesthetics and usability, whereas developers care about utility and structure.
- To conceptualise the idea and style of a website, web designers develop a mockup based on visual, UX, and UI elements. Web developers determine whether the notion is financially and technically possible and if so, they implement the program and code the site.
- Web developers must have a strong technical foundation. Understanding complex programming languages and frameworks is part of this. While some research and analysis are required, the role of a web designer is less technical and more concerned with the visual and creative aspects of a website.
- There are three sorts of web developers: front-end, back-end, and full-stack. The three main sorts of web designers are UX, UI, and graphic designers.
Web designers and web developers both play important roles in the creation, construction, and upkeep of websites. Finally, The two functions are mutually dependent in order to deliver a high-quality product.
The key distinction is that developers focus on the technical parts of the project, such as programming and coding. Designers oversee the visual and conceptual work required to ensure a good UX and UI.